Workshop
Protomaps from the Ground Up
repo and slides:
github.com/bdon/protomaps-workshop-sotmus24
Protomaps is a solution for interactive web maps, 100% open source and under your own control.
What is the status quo?

- difficult to reproduce
- raster-based image tiles
- does not show all / customized OSM data
Hosted OSM Tile APIs
- Commercial B2B SaaS offerings
- Impossible to reproduce
- Unclear relation to OSM data (filtering, timeliness)
Build-your-own Tiles
- Tile server complex to set up and administer
- Z/X/Y tiles: millions of files difficult to upload/download
PMTiles
- Single file format for millions+ of tiles
- "Cloud-native" or "serverless" - Accessed directly in the browser via HTTP Range Requests
Protomaps project components
- PMTiles open tile archive format
- Tools and libraries (pmtiles cli, JavaScript...)
- OSM tileset
Example Use Cases

by Dan Austin, Helmut Ziewers, Matt Hampel

by Maryanne Watcher

by Hanbyul Jo

by NPR
PMTiles is made for web-based viewing of large, mostly static datasets.
Not big? use GeoJSON

Not static? use PostGIS.


Workshop: What we're making today

What this is
- 100% static site
- Every major part is hosted under our own control
- OSM data liveness and customization
Fork this repo!
github.com/bdon/protomaps-workshop-sotmus24
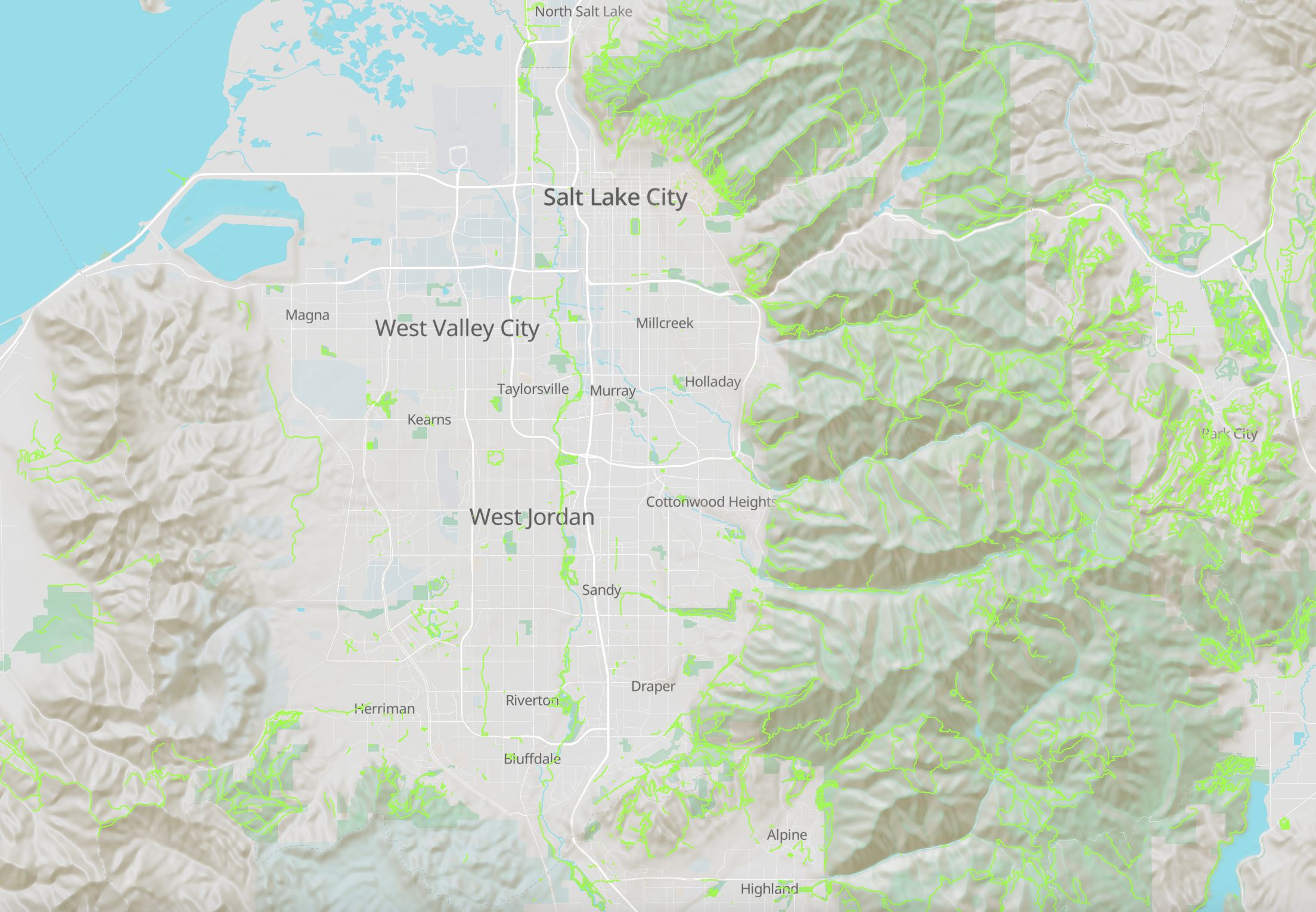
- Part 1: displaying a Great Outdoors dataset
- Part 2: add a terrain PMTiles
- Part 3: add an OSM basemap
What you need
Highly recommended
Part 1

Acquiring fresh Utah data

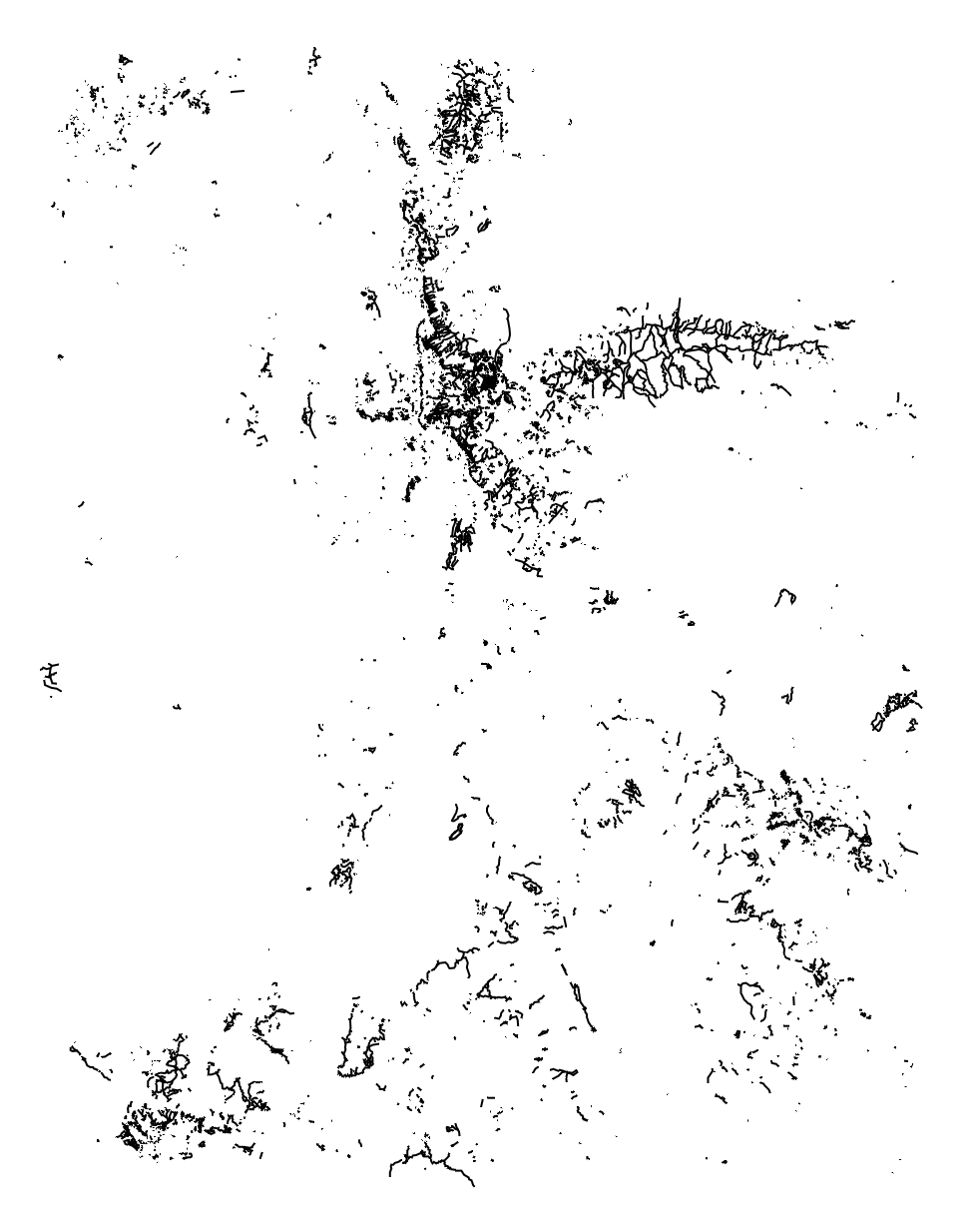
osmium tags-filter -o paths.osm.pbf utah.osm.pbf w/highway=path
osmium export paths.osm.pbf -f geojsonseq |
tippecanoe -o utah_highway_path.pmtiles -f
Drag-and-drop inspect
PMTiles viewerDisplaying in MapLibre

- WebGL vector tile, raster and terrain renderer
- FOSS fork of Mapbox GL JS 1.0
Aside: MapLibre vs. Leaflet
- Leaflet: less code weight, no map rotation or fractional zooms
- protomaps-leaflet plugin for vector rendering (we'll skip)
- MapLibre recommended for greenfield projects
MapLibre PMTiles plugin
let protocol = new pmtiles.Protocol();
maplibregl.addProtocol("pmtiles",protocol.tile);
MapLibre PMTiles source
sources: {
trails: {
type: "vector",
url: "pmtiles://../utah_highway_path.pmtiles",
attribution: '© OpenStreetMap contributors'
}
},
Let's publish!

Customization
- Change the color of trail paths
- Label the trails differently (trail_visibility)?
- Use a different area
- Use a different tag filter
Part 2
What's our map missing?


- PMTiles is not just for raster data!
- Mapzen Joerd project
- RGB Terrarium format for dynamic client-side hillshading
Using PMTiles CLI
I pre-packaged a PMTiles of Joerd from zooms 0-12
https://r2-public.protomaps.com/protomaps-sample-datasets/terrarium-z12.pmtiles
try using
pmtiles show
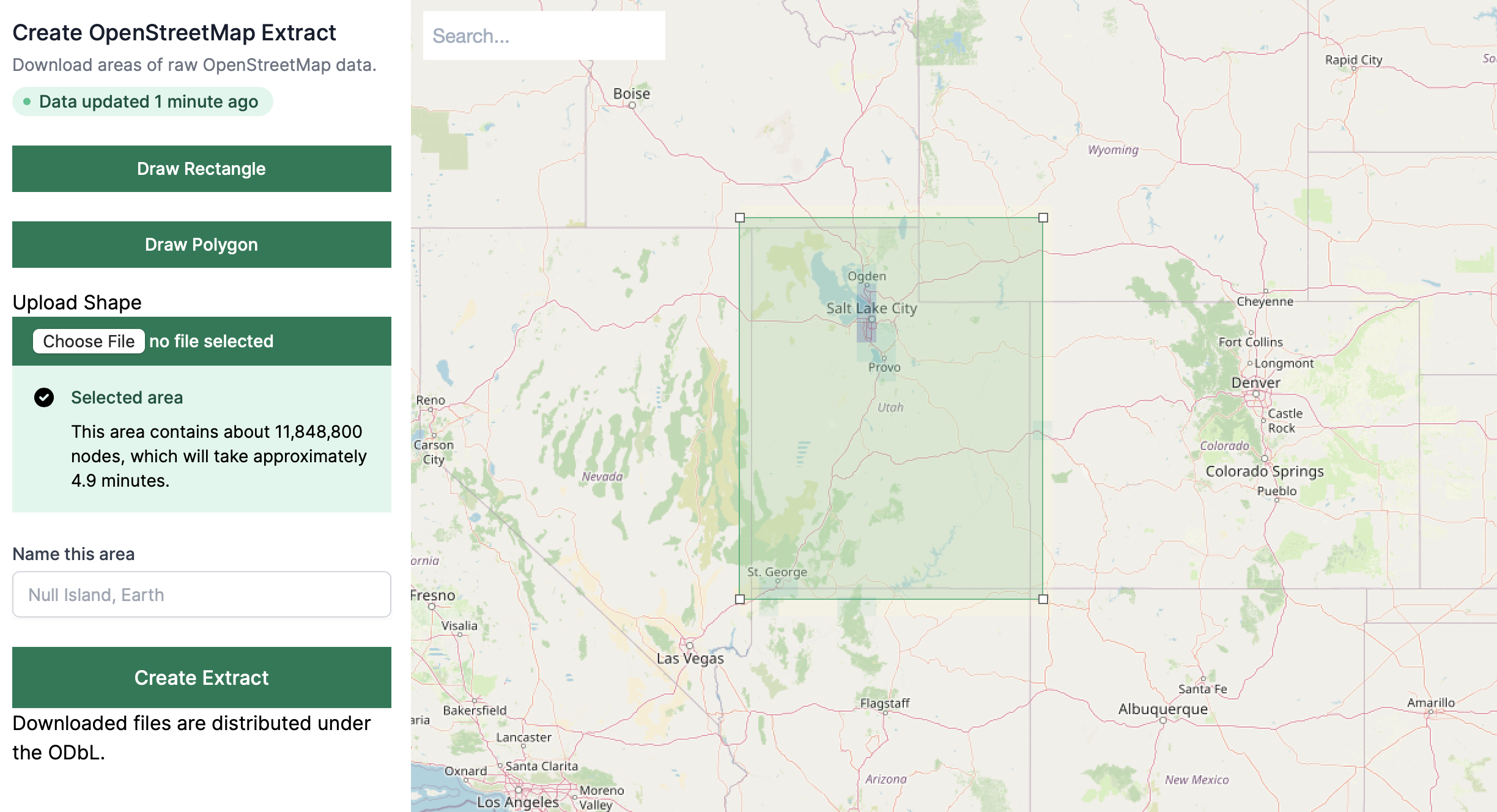
Using PMTiles extract
pmtiles extract \ --bbox=-114.111749,36.937896,-108.97866,42.098695 \ https://r2-public.protomaps.com/protomaps-sample-datasets/terrarium-z12.pmtiles \ utah_terrarium.pmtiles
MapLibre PMTiles terrain
terrain: {
type: "raster-dem",
url: "pmtiles://../utah_terrarium.pmtiles",
attribution: '© Joerd',
encoding: 'terrarium'
}
Customization
- Change the area
- Change the hillshade angle
Part 3
What else is missing?

Basemap vs. Overlay distinction
- overlay = application specific data and interactivity
- basemap = necessary context (labels...), eveything else in OSM
Protomaps Basemap
- vector tiles, zooms 0-15, OSM + Natural Earth
- 5 themes (light, dark, white, grayscale, black)
- View at maps.protomaps.com

Daily build incorporates fresh OSM data
Using PMTiles CLI
pmtiles show https://build.protomaps.com/20240607.pmtiles
Using PMTiles extract
pmtiles extract \ --bbox=-114.111749,36.937896,-108.97866,42.098695 \ https://build.protomaps.com/20240607.pmtiles \ utah_basemap.pmtiles
basemap: {
type: "vector",
url: "pmtiles://../utah_basemap.pmtiles",
attribution: '© OpenStreetMap contributors'
}
MapLibre style npm package
const baselayers = protomaps_themes_base.default("basemap", "light");
...
sprite: "https://protomaps.github.io/basemaps-assets/sprites/v3/light",
...
layers: [
...baselayers,
...
Customization
- Change to another premade theme
- Use your own color scheme (coming soon!)
- Change the language (coming soon!)
- Edit OSM and get a new daily build tomorrow!
Next Steps
- Modify styles/tiles (java): protomaps/basemaps repo
- Static storage platforms
- CDN integration for high-volume deployments
- Q&A
- OSMUS Slack #protomaps